The empty-cells property is used to set if the display borders and background should be shown or not on empty cells in a table.
This property applies to tables that have a border-collapse property with the value of "separate".
For border-collapse property the default value is "show".
| Initial Value | show |
| Applies to | table-cell elements |
| Inherited | Yes. |
| Animatable | No |
| Version | CSS2 |
| DOM Syntax | object.style.emptyCells = "hide"; |
Syntax
empty-cells: show | hide | initial | inherit;Example of the empty-cells property:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
.show {
empty-cells: show;
}
.hide {
empty-cells: hide;
}
td,
th {
border: 1px solid #1c87c9;
padding: 0.5rem;
}
</style>
</head>
<body>
<h2>Empty-cells property example</h2>
<p>Here the "show" value is used: </p>
<table class="show">
<tr>
<td>Moe</td>
<td>Larry</td>
</tr>
<tr>
<td>Curly</td>
<td></td>
</tr>
</table>
<br>
<p>In this table the "hide" value is used:</p>
<table class="hide">
<tr>
<td>Moe</td>
<td>Larry</td>
</tr>
<tr>
<td>Curly</td>
<td></td>
</tr>
</table>
</body>
</html>With the help of the empty-cells property CSS can check the HTML markup for the content that is inside of a table responding accordingly. You may use the empty-cells property in the cases when you don’t know whether a table will contain empty data points or not, deciding to hide these points. When you need to use a table for a presentation you can hide or show elements using with the help of this property.
Example of the empty-cells property with the "hide" and "show" values:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
.show {
empty-cells: show;
}
.hide {
empty-cells: hide;
}
body {
background: #1c87c9;
padding: 25px 0;
color: #fff;
font-size: 2em;
text-align: center;
}
table {
display: flex;
justify-content: center;
}
td {
background: #fff;
border: 1px solid #8ebf42;
padding: 10px 15px;
color: green;
}
</style>
</head>
<body>
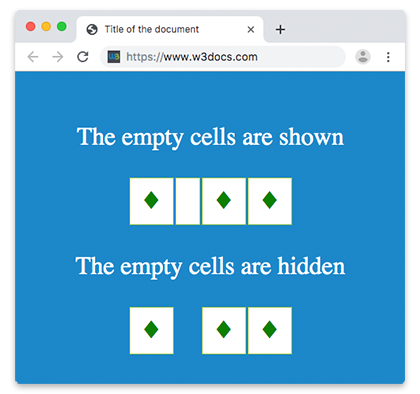
<p>The empty cells are shown</p>
<table class="show">
<tbody>
<tr>
<td>♦</td>
<td></td>
<td>♦</td>
<td>♦</td>
</tr>
</tbody>
</table>
<p>The empty cells are hidden</p>
<table class="hide">
<tbody>
<tr>
<td>♦</td>
<td></td>
<td>♦</td>
<td>♦</td>
</tr>
</tbody>
</table>
</body>
</html>Result

Values
| Value | Description | Play it |
|---|---|---|
| show | Means that the borders and background on empty cells will be shown. This the default value of this property. | Play it » |
| hide | Means that the borders and background on empty cells won't be shown. | Play it » |
| initial | Makes the property use its default value. | Play it » |
| inherit | Inherits the property from its parents element. |
Browser support
|
|
|
|
|
|
|---|---|---|---|---|
| 1.0+ | 12.0+ | 1.0+ | 1.2+ | 4.0+ |
Practice Your Knowledge
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.