An outline is a line that is drawn outside the borders. It is the same on all sides. The outline property is a shorthand for:
The outline-color property does not work if it is used alone. The width and height of the element do not include the width of the outline. It must be specified separately.
Outlines vs. Borders
An outline and a border are similar, but there are many differences. If you can make borders rounded with the help of the border-radius property, the outline property cannot be rounded. The outline property allows to create multiple borders around an element. The outlines do not take up space because they are outside of an element’s content.
| Initial Value | medium invert color |
| Applies to | All elements. It also applies to ::first-letter. |
| Inherited | No. |
| Animatable | Yes. Outline of the element is animatable. |
| Version | CSS2 |
| DOM Syntax | object.style.outline = "#eee dashed 10px"; |
Syntax
outline: outline-width | outline-style | outline-color | initial | inherit;Example of the outline property:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
p.dotted {
outline: dotted;
}
p.dashed {
outline: dashed;
}
</style>
</head>
<body>
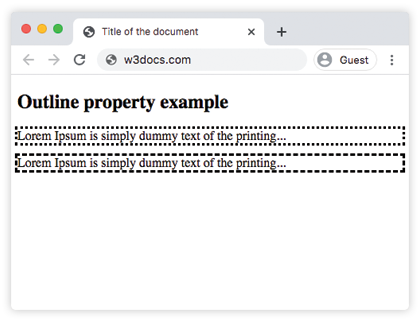
<h2>Outline property example</h2>
<p class="dotted">Lorem Ipsum is simply dummy text of the printing... </p>
<p class="dashed">Lorem Ipsum is simply dummy text of the printing...</p>
</body>
</html>Result

In the given example the outline-style of the first element is dotted, and the one of second element is dashed.
In the following example, the first element does not have a border, the second one has. Notice that the outline of the second element is outside of its border:
Example of the outline property with an element having a border:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
div.ex1 {
outline-style: solid;
outline-width: thick;
}
div.ex2 {
border: 1px solid #fc7f01;
outline-style: solid;
outline-width: thick;
}
</style>
</head>
<body>
<h2>Outline property example</h2>
<div class="ex1">Lorem Ipsum is simply dummy text of the printing...</div>
<br>
<div class="ex2">Lorem Ipsum is simply dummy text of the printing...</div>
</body>
</html>In the following example, the outline is outside of the second element’s border.
Example of the outline-color property with the outline-style property:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
div.blue {
outline-style: solid;
outline-color: #1c87c9;
}
div.green {
border: 1px solid black;
outline-style: solid;
outline-color: #8ebf42;
}
</style>
</head>
<body>
<h2>Outline property example</h2>
<div class="blue">Lorem Ipsum is simply dummy text of the printing...</div>
<br>
<div class="green">Lorem Ipsum is simply dummy text of the printing...</div>
</body>
</html>Values
| Value | Description |
|---|---|
| outline-width | Defines the width of the outline. |
| outline-style | Defines the style of the outline. |
| outline-color | Sets the color of the outline. |
| initial | Makes the property use its default value. |
| inherit | Inherits the property from its parents element. |
Browser support
|
|
|
|
|
|
|---|---|---|---|---|
| 1.0+ | 12.0+ | 1.5+ | 1.2+ | 7.0+ |
Practice Your Knowledge
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.