The box-decoration-break is a CSS property which specifies how the background, padding, border, border-image, box-shadow, margin, and clip-path of an element are set when the box is fragmented.
The box-decoration-break property has two values. The first value is "slice". The first part of the element is shown as if its box was not fragmented, then the showing of the box is sliced into pieces for each line, column, etc. The second value is "clone". Here each element is shown independently with specified properties (border, background, padding, margin). Borders wrap the four edges of each fragment of the element, and backgrounds are fully redrawn for each fragment.
| Initial Value | slice |
| Applies to | No. |
| Inherited | No. |
| Version | CSS3 |
| DOM Syntax | object.style.boxDecorationBreak = "clone"; |
Syntax
box-decoration-break: slice | clone | initial | inherit | unset;Here is an example with the "clone" value, where decorations apply to each fragment as if the fragments were individual elements.
Example of the box-decoration-break property:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
span {
border: 3px solid #1c87c9;
padding: 0em 1em;
border-radius: 12px;
font-size: 20px;
line-height: 2;
}
span.box {
box-decoration-break: clone;
-webkit-box-decoration-break: clone;
-o-box-decoration-break: clone;
}
</style>
</head>
<body>
<h2>Box-decoration-break example</h2>
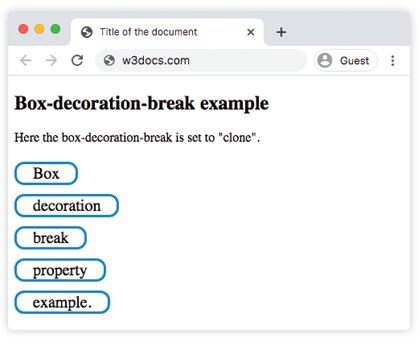
<p>Here the box-decoration-break is set to "clone".</p>
<span class="box">Box<br>decoration<br>break<br>property<br>example.</span>
</body>
</html>Result

Let’s see another example where the "slice" value is applied to the box. Here the box is sliced into pieces.
Example of the box-decoration-break property with the "slice" value:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
span {
border: 3px solid #8ebf42;
padding: 0em 1em;
border-radius: 12px;
font-size: 20px;
line-height: 2;
background-color: #ccc;
}
span.ex2 {
-webkit-box-decoration-break: slice;
-o-box-decoration-break: slice;
box-decoration-break: slice;
}
</style>
</head>
<body>
<h2>Box-decoration-break example</h2>
<p>
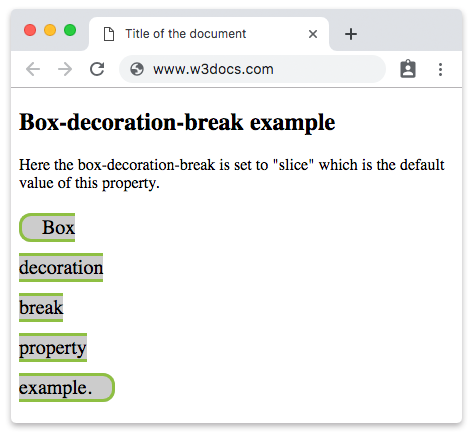
Here the box-decoration-break is set to "slice" which is the default value of this property.
</p>
<span class="box">Box<br>decoration<br>break<br>property<br>example.</span>
</body>
</html>Result

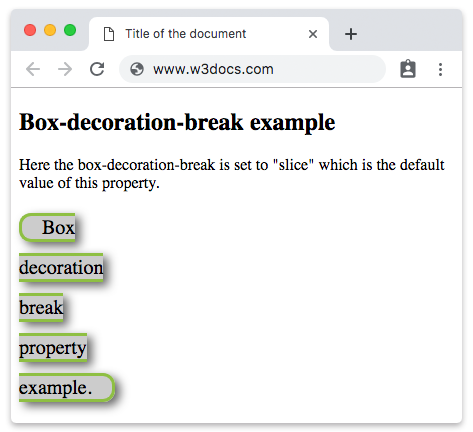
Now let’s try to give shadow to the sliced box.
Example of using the box-decoration-break property to create a sliced-box with shadow:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
span {
border: 3px solid #8ebf42;
padding: 0em 1em;
border-radius: 12px;
font-size: 20px;
line-height: 2;
background-color: #cccccc;
box-shadow: 5px 4px 10px #666666;
box-decoration-break: slice;
-webkit-box-decoration-break: slice;
-o-box-decoration-break: slice;
}
</style>
</head>
<body>
<h2>Box-decoration-break example</h2>
<p>
Here the box-decoration-break is set to "slice" which is the default value of this property.
</p>
<span>Box<br>decoration<br>break<br>property<br>example.</span>
</body>
</html>Result

Values
| Value | Description |
|---|---|
| slice | Box decorations are set to the whole element and break at the edges of the element fragments. |
| clone | Box decorations are set to each fragment individually. |
| initial | Sets the property to its default value. |
| inherit | Inherits the property from its parent element. |
Browser support
|
|
|
|
|
|
|---|---|---|---|---|
| 32.0+ | ✕ | 32.0+ | 6.1+ |
15.0 -webkit- |
Practice Your Knowledge
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.