The column-rule-style specifies the style of the rule between columns. A column-rule is similar to a border that you can add to separate adjacent columns. It can also have styles like a border.
This property is one of the CSS3 properties.
One should define the columns or columns-count properties, because there should be columns in order to specify the style for it.
The column-rule-style property has the following values:
- none
- hidden
- dotted
- dashed
- solid
- double
- groove
- ridge
- inset
- outset
Some property extensions are added, such as -webkit- for Safari, Google Chrome, and Opera (newer versions), -moz- for Firefox, -o- for older versions of Opera, etc.
| Initial Value | none |
| Applies to | Multicol elements. |
| Inherited | No. |
| Animatable | No. |
| Version | CSS3 |
| DOM Syntax | object.style.columnRuleStyle = "dashed" ; |
Syntax
column-rule-style: none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset | initial | inherit;Example of the column-rule-style property:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
div {
/* Chrome, Safari, Opera */
-webkit-column-count: 3;
-webkit-column-gap: 30px;
-webkit-column-rule-style: dotted;
/* Firefox */
-moz-column-count: 3;
-moz-column-gap: 30px;
-moz-column-rule-style: dotted;
column-count: 3;
column-gap: 30px;
column-rule-style: dotted;
}
</style>
</head>
<body>
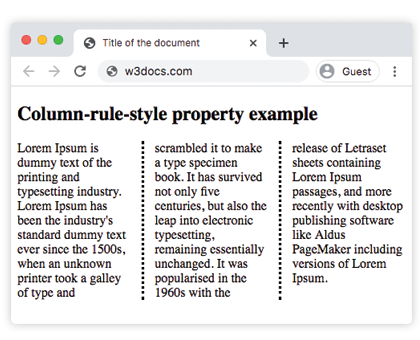
<h2>Column-rule-style property example</h2>
<div>
Lorem Ipsum is dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</div>
</body>
</html>Result

In the following example, the rules between columns are double. In this example the color is specified for the rule with the column-rule-color property.
Example of the column-rule-style property with the "double" value:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
div {
/* Chrome, Safari, Opera */
-webkit-column-count: 3;
-webkit-column-gap: 30px;
-webkit-column-rule-style: double;
-webkit-column-rule-width: 5px;
-webkit-column-rule-color: #1c87c9;
/* Firefox */
-moz-column-count: 3;
-moz-column-gap: 30px;
-moz-column-rule-style: double;
-moz-column-rule-width: 5px;
-moz-column-rule-color: #1c87c9;
column-count: 3;
column-gap: 30px;
column-rule-style: double;
column-rule-color: #1c87c9;
column-rule-width: 5px;
text-align: justify;
}
</style>
</head>
<body>
<h1>Column-rule-style property example</h1>
<div>
Lorem Ipsum is dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</div>
</body>
</html>Values
| Value | Description | Play it |
|---|---|---|
| none | No rule is defined. This is the default value. | Play it » |
| hidden | Rule is hidden. | Play it » |
| dotted | Rule is dotted. | Play it » |
| dashed | Rule is dashed. | Play it » |
| solid | Rule is solid. | Play it » |
| double | Rule is double. | Play it » |
| groove | Rule is 3D groove. Width and color values define the effect. | Play it » |
| ridge | Rule is 3D ridge. Width and color values define the effect. | Play it » |
| inset | Rule is 3D inset. Width and color values define the effect. | Play it » |
| outset | Rule is 3D outset. Width and color values define the effect. | Play it » |
| initial | Sets the property to its default value. | Play it » |
| inherit | Inherits the property from its parent element. |
Browser support
|
|
|
|
|
|
|---|---|---|---|---|
|
50.0 -webkit- |
12.0 -webkit- |
52.0 + 3.5 -moz- |
3.0 -webkit- |
11.1 + 15.0 -webkit- |
Practice Your Knowledge
Which of the following statements are true about the CSS column-rule-style property?
Correct!
Incorrect!
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.