The column-count property specifies the number of columns which divides the content of an element.
The column-count property is one of the CSS3 properties.
It has two values: auto and number. "Auto" is the default value of this property. The number of columns is determined by other properties such as column-width. "Number" value specifies the number of columns into which the content of the element should be flowed.
| Initial Value | auto |
| Applies to | Block containers except table wrapper boxes. |
| Inherited | No. |
| Animatable | Yes. The number of the columns is animatable. |
| Version | CSS3 |
| DOM Syntax | object.style.columnCount = "4"; |
Syntax
column-count: number | auto | initial | inherit;Example of the column-count property:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
div {
-webkit-column-count: auto;
/* Chrome, Safari, Opera */
-moz-column-count: auto;
/* Firefox */
column-count: 3;
}
</style>
</head>
<body>
<h2>Column-count property example</h2>
<div>
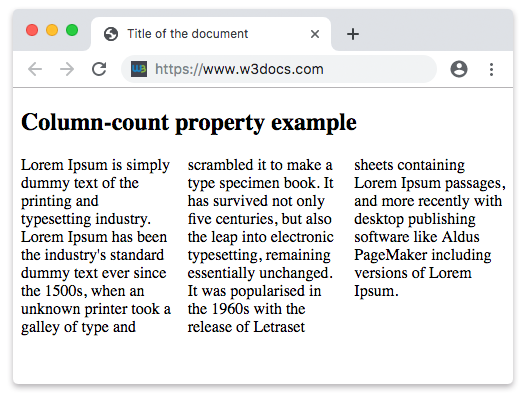
Lorem Ipsum is dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</div>
</body>
</html>Result

Example of the column-count property with the column specified as 7:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
div {
-webkit-column-count: 7;
/* Chrome, Safari, Opera */
-moz-column-count: 7;
/* Firefox */
column-count: 7;
}
</style>
</head>
<body>
<h2>Column-count property example</h2>
<div>
Lorem Ipsum is dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum. It is a great fact that a reader will be distracted by the readable content of a page when looking at its layout.
</div>
</body>
</html>Values
| Value | Description | Play it |
|---|---|---|
| auto | The number of columns is specified by other properties. This is the default value of this property. | Play it » |
| number | Specifies the number of columns in which the content of the elements should be written. | Play it » |
| initial | Sets the property to its default value. | Play it » |
| inherit | Inherits the property from its parent element. |
Browser support
|
|
|
|
|
|
|---|---|---|---|---|
|
50.0 -webkit- |
12.0 -webkit- |
52.0 + 1.5 -moz- |
3.0 -webkit- |
11.1 + 15.0 -webkit- |
Practice Your Knowledge
What does the CSS 'column-count' property do?
Correct!
Incorrect!
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.