In CSS1 and CSS2, it was the font-variant property that specified small caps. But in CSS3, this property has become shorthand for CSS3 properties like font-variant-caps property. This property allows to select alternate glyphs for small, petite capitals and titling including many useful values like:
- normal
- small-caps
- all-small-caps
- petite-caps
- all-petite-caps
- unicase
- titling-caps
When a given font involves capital letter glyphs that are of different size, the font-variant-caps property selects the most suitable ones. If small capital glyphs are not available they are rendered using uppercase glyphs.
The font-variant-caps property takes into account language-specific case mapping rules (e.g. in german (de), the ß may become ẞ (U+1E9E) in uppercase).
| Initial Value | normal |
| Applies to | All elements. It also applies to ::first-letter and ::first-line. |
| Inherited | Yes. |
| Animatable | No. |
| Version | CSS3 |
| DOM Syntax | object.style.fontVariantCaps = "petite-caps"; |
Syntax
font-variant-caps: normal | small-caps | all-small-caps | petite-caps | all-petite-caps | unicase | titling-caps;Example of the font-variant-caps property:
<!DOCTYPE html>
<html>
<head>
<title>The title of the document </title>
<style>
.all-small-caps {
font-variant-caps: all-small-caps;
font-style: italic;
}
.small-caps {
font-variant-caps: small-caps;
font-style: italic;
}
.normal {
font-variant-caps: normal;
font-style: italic;
}
</style>
</head>
<body>
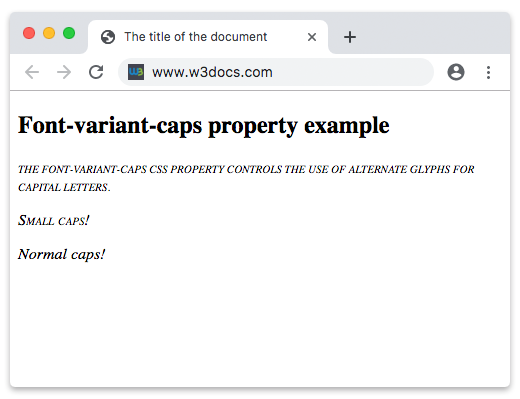
<h2>Font-variant-caps property example</h2>
<p class="all-small-caps">
The font-variant-caps CSS property controls the use of alternate glyphs for capital letters.
</p>
<p class="small-caps">Small caps!</p>
<p class="normal">Normal caps!</p>
</body>
</html>Result

Values
| Value | Description |
|---|---|
| normal | The use of alternate glyphs is not activated. |
| small-caps | Allows to display small capitals. Small-caps glyphs use the form of uppercase letters, but are reduced to the size of lowercase letters. |
| all-small-caps | Allows to display small capitals for upper and lowercase letters. |
| petite-caps | Allows to display petite capitals. |
| all-petite-caps | Allows to display petite capitals for upper and lowercase letters. |
| unicase | Allows to display mixture of small capitals for uppercase letters with normal lowercase letters. |
| titling-caps | Allows to display titling capitals. |
| initial | It makes the property use its default value. |
| inherit | It inherits the property from its parents element. |
Browser support
|
|
|
|
|
|
|---|---|---|---|---|
| 52.0+ | ✕ | 34.0+ | 9.1+ | 39.0+ |
Practice Your Knowledge
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.