The CSS border-image-width property defines the width of the border image.
The border-image-width property is one of the CSS3 properties.
It can have from one to four values - top, right, bottom, and left sides.
We can use one, two, three, or four values. If one value is defined, it applies the same width to all four sides. If two values are defined, the first one applies to the top and bottom, the second to the left and right. If three values are defined, the first one applies to the top, the second to the left and right, and the third to the bottom. If four values are defined, the widths apply to the top, right, bottom, and left as in a clock. It means if the fourth value is omitted, it is the same as the second. If the third one is omitted, it is the same as the first. If the second one is omitted, it is the same as the first.
| Initial Value | 1 |
| Applies to | All elements, except internal table elements when border-collapse is collapse. It also applies to ::first-letter. |
| Inherited | No. |
| Animatable | No. |
| Version | CSS3 |
| DOM Syntax | object.style.borderImageWidth = "20px"; |
Syntax
border-image-width: number | % | auto | initial | inherit;Example of the border-image-width property:
<!DOCTYPE html>
<html>
<head>
<style>
.border {
border: 10px solid transparent;
padding: 20px;
border-image: url("/uploads/media/default/0001/01/812bf6a749522b8185c1beee20dd99dd6c6c87da.jpeg") round;
border-image-slice: 20;
border-image-repeat: round;
border-image-width: 20px;
}
</style>
</head>
<body>
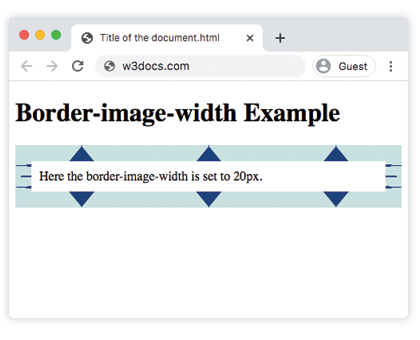
<h1>Border-image-width Example</h1>
<p class="border">Here the border-image-width is set to 20px.</p>
</body>
</html>Result

Here is another example where you can see what will be changed if one, two, three or four values are used.
Example of the border-image-width property with different values:
<!DOCTYPE html>
<html>
<head>
<style>
.border1 {
border: 10px solid transparent;
padding: 20px;
border-image: url("/uploads/media/default/0001/01/812bf6a749522b8185c1beee20dd99dd6c6c87da.jpeg");
border-image-slice: 10%;
border-image-repeat: round;
border-image-width: 20px;
}
.border2 {
border: 10px solid transparent;
padding: 20px;
border-image: url("/uploads/media/default/0001/01/812bf6a749522b8185c1beee20dd99dd6c6c87da.jpeg");
border-image-slice: 10%;
border-image-repeat: round;
border-image-width: 20px 10px;
}
.border3 {
border: 10px solid transparent;
padding: 40px;
border-image: url("/uploads/media/default/0001/01/812bf6a749522b8185c1beee20dd99dd6c6c87da.jpeg");
border-image-slice: 10%;
border-image-repeat: round;
border-image-width: 20px 10px 40px;
}
.border4 {
border: 10px solid transparent;
padding: 55px;
border-image: url("/uploads/media/default/0001/01/812bf6a749522b8185c1beee20dd99dd6c6c87da.jpeg");
border-image-slice: 10%;
border-image-repeat: round;
border-image-width: 20px 10px 40px 55px;
}
</style>
</head>
<body>
<h1>The border-image-width Example</h1>
<p class="border1">Here the border-image-width is set to 20px.</p>
<p class="border2">Here the border-image-width is set to 20px and 10px.</p>
<p class="border3">Here the border-image-width is set to 20px, 10px and 40px.</p>
<p class="border4">Here the border-image-width is set to 20px, 10px, 40px and 55px.</p>
</body>
</html>Values
| Value | Description | Play it |
|---|---|---|
| length | A length unit (px) that defines the size of the border-width. | Play it » |
| number | The border width is defined as a multiple of the corresponding border-width. It must not be negative, and default value is 1. | Play it » |
| percentage | Is calculated in relation to the width of border image area for horizontal offsets and the height of the border image area for vertical offsets. | Play it » |
| auto | Border width is made equal to the intrinsic width or height of the corresponding border-image-slice. | Play it » |
| initial | Sets the property to its default value. | Play it » |
| inherit | Inherits the property from its parent element. |
Browser support
|
|
|
|
|
|---|---|---|---|
| 15.0+ | 13.0+ | 6.0+ | 15.0+ |
Practice Your Knowledge
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.