CSS list-style property is a shorthand property for the following list-style properties:
You can set all the properties with this order: 1- list-style-type, 2- list-style-position, 3- list-style-image.
The list-style property can be set on a list item or on the list of items (<ul> or <ol>) and that style will cascade and be applied to the list items in that list.
If there is a missing among the properties above, it will set it automatically to the default.
| Initial Value | disc outside none |
| Applies to | List items. |
| Inherited | Yes. |
| Animatable | No. |
| Version | CSS1 |
| DOM Syntax | object.style.listStyle = "none"; |
Syntax
list-style: list-style-type list-style-position list-style-image | initial | inherit;Example of the list-style property:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
.example1 {
list-style: circle;
}
.example2 {
list-style: square inside;
}
</style>
</head>
<body>
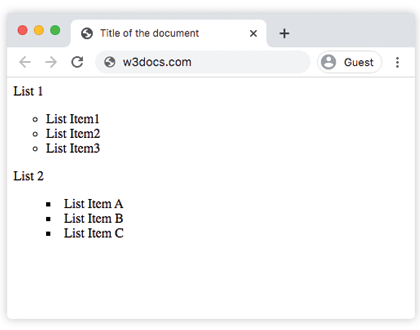
List 1
<ul class="example1">
<li>List Item1</li>
<li>List Item2</li>
<li>List Item3</li>
</ul>
List 2
<ul class="example2">
<li>List Item A</li>
<li>List Item B</li>
<li>List Item C</li>
</ul>
</body>
</html>Result

Example of the list-style property where the type of the list is specified:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
ul:nth-of-type(1) {
list-style: lower-greek;
}
ul:nth-of-type(2) {
list-style: lower-latin;
}
</style>
</head>
<body>
<h2>List-style property example</h2>
<ul>
<li>Item</li>
<li>Item</li>
<li>Item</li>
</ul>
<ul>
<li>Item</li>
<li>Item</li>
<li>Item</li>
</ul>
</body>
</html>Example of the list-style property where the position of the list is specified:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
.inside {
list-style: inside;
}
.outside {
list-style: outside;
}
li {
border: 1px solid #ccc;
}
</style>
</head>
<body>
<h2>List-style property example</h2>
<h3>List-style is positioned "inside":</h3>
<ul class="inside">
<li>Chocolate</li>
<li>Candies</li>
<li>Lollipops</li>
</ul>
<h3>List-style is positioned "outside":</h3>
<ul class="outside">
<li>Cold Drinks</li>
<li>Hot Drinks</li>
<li>Ice-Creams</li>
</ul>
</body>
</html>Example of the list-style property where an image is set as the list style:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
ul {
list-style: url('/uploads/media/default/0001/01/03d3f916bd5c266dd5008d5c210478cc730437eb.png');
}
</style>
</head>
<body>
<h2>List-style property example</h2>
<ul>
<li>Chocolate</li>
<li>Candies</li>
<li>Lollipops</li>
</ul>
</body>
</html>Values
| Value | Description |
|---|---|
| list-style-type | Is used to define the type of the list-item marker. See more here: CSS list-style-type property |
| list-style-position | Is used to define where the list item marker will be placed. See more here: CSS list-style-position property |
| list-style-image | Is used to place an image instead of a list-item marker. See more here: CSS list-style-image property |
| initial | Makes the property use its default value. |
| inherit | Inherits the property from its parents element. |
Browser support
|
|
|
|
|
|
|---|---|---|---|---|
| 1.0+ | 12.0+ | 1.0+ | 1.0+ | 7.0+ |
Practice Your Knowledge
What are the types of list-style CSS property?
Correct!
Incorrect!
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.