The image-rendering property sets an image scaling algorithm.
By default, each browser will apply to aliasing to the scaled image to prevent distortion, but a problem can arise if you want to keep the original pixelated form of the image.
Sometimes, you can combine the crisp-edges a pixelated values of the image-rendering property, for providing them some fallback for each other.
| Initial Value | auto |
| Applies to | All elements. |
| Inherited | Yes. |
| Animatable | Discrete. |
| Version | CSS3 |
| DOM Syntax | object.style.imageRendering = "pixelated"; |
Syntax
image-rendering: auto | crisp-edges | pixelated | initial | inherit;Example of the image-rendering property:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
.pixelated {
image-rendering: pixelated;
}
.resize {
width: 45%;
clear: none;
float: left;
}
.resize:last-of-type {
float: right;
}
.resize img {
width: 100%;
}
img {
margin-bottom: 20px;
width: 100%;
}
.original img {
width: 20%;
}
body {
background-color: #ccc;
padding: 20px;
}
</style>
</head>
<body>
<h2>Image-rendering property example</h2>
<div class="original">
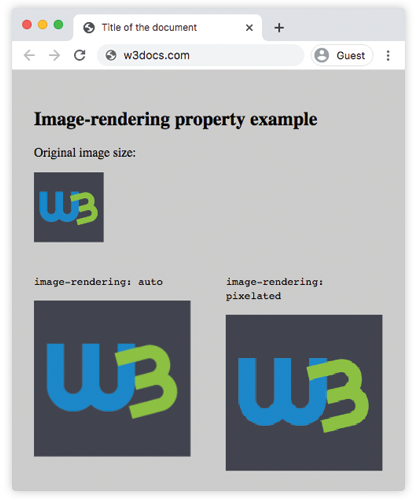
<p>Original image size:</p>
<img src="/uploads/media/default/0001/02/2895884641188df105fa653fee0b33c785dd7b3d.png" alt="W3docs logo" />
</div>
<div class="resize">
<p><code>image-rendering: auto</code></p>
<img src="/uploads/media/default/0001/02/2895884641188df105fa653fee0b33c785dd7b3d.png" alt="W3docs logo" />
</div>
<div class="resize">
<p><code>image-rendering: pixelated</code></p>
<img class="pixelated" src="/uploads/media/default/0001/02/2895884641188df105fa653fee0b33c785dd7b3d.png" alt="W3docs logo" />
</div>
</body>
</html>Result

Values
| Value | Description |
|---|---|
| auto | A standard algorithm maximizing the appearance of an image. This is the default value of this property. |
| crisp-edges | The values of the image is preserved without smoothing or blurring. |
| pixelated | The browser preserves its pixelated style by using nearest-neighbour scaling. |
| initial | Makes the property use its default value. |
| inherit | Inherits the property from its parents element. |
Browser support
|
|
|
|
|
|
|---|---|---|---|---|
| ✓ | ✕ | 3.6 + | ✓ | ✓ |
Practice Your Knowledge
What does the 'image-rendering' property in CSS do?
Correct!
Incorrect!
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.