The background-repeat property is used to define how the background image should be repeated. By its default value the background-repeat is repeated both horizontally and vertically. If the "repeat-x" value is set, the image will be repeated only horizontally. If the "repeat-y" value is set, the image will be repeated only vertically. There are two other values: "space" and "round". "Space" makes the image be repeated without clipping and "round" makes the image be repeated without gaps.
We need to use the background-repeat property with the background-image and background-position properties.
| Initial Value | repeat |
| Applies to | All elements. It also applies to ::first-letter and ::first-line. |
| Inherited | No. |
| Animatable | No. |
| Version | CSS1 |
| DOM Syntax | object.style.backgroundRepeat = "repeat-x"; |
Syntax
background-repeat: repeat | repeat-x | repeat-y | no-repeat | space | round | initial | inherit;Example of the background-repeat property:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
body {
background-image: url("/uploads/media/default/0001/02/668fdd72934232cdeff7a45a89be805113c916b5.jpeg");
background-repeat: repeat;
}
</style>
</head>
<body>
<h2>This is some heading for an example.</h2>
<p>Some paragraph for an example.</p>
</body>
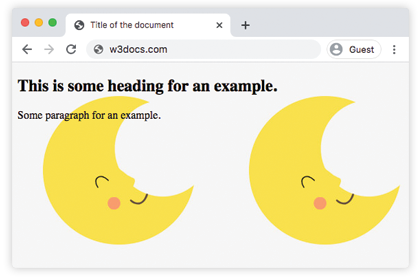
</html>Result

In the following example, the background-image is not repeated.
Example of the background-repeat property with the "no-repeat" value:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
body {
background-image: url("/uploads/media/default/0001/02/668fdd72934232cdeff7a45a89be805113c916b5.jpeg");
background-repeat: no-repeat;
}
</style>
</head>
<body>
<h2>This is some heading for an example.</h2>
<p>Some paragraph as for an example.</p>
</body>
</html>In the next example, the background-image is repeated only horizontally.
Example of the background-repeat property with the "repeat-x" value:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
body {
background-image: url("/uploads/media/default/0001/02/668fdd72934232cdeff7a45a89be805113c916b5.jpeg");
background-repeat: repeat-x;
}
</style>
</head>
<body>
<h2>This is some heading for an example.</h2>
<p>Some paragraph for an example.</p>
</body>
</html>Here, the "repeat-y" value makes the image be repeated only vertically.
Example of the background-repeat property with the "repeat-y" value:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
body {
background-image: url("/uploads/media/default/0001/02/668fdd72934232cdeff7a45a89be805113c916b5.jpeg");
background-repeat: repeat-y;
}
</style>
</head>
<body>
<h2>This is some heading for an example.</h2>
<p>Some paragraph for an example.</p>
</body>
</html>Let’s try an example where the background-image is repeated without clipping.
Example of the background-repeat property with the "space"value:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
body {
background-image: url("/uploads/media/default/0001/02/668fdd72934232cdeff7a45a89be805113c916b5.jpeg");
background-repeat: space;
}
</style>
</head>
<body>
<h2>This is some heading for an example.</h2>
<p>Some paragraph for an example.</p>
</body>
</html>In the following example, the applied value makes the background-image be repeated without gaps.
Example of the background-repeat property with the "round" value:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
body {
background-image: url("/uploads/media/default/0001/02/668fdd72934232cdeff7a45a89be805113c916b5.jpeg");
background-repeat: round;
}
</style>
</head>
<body>
<h2>This is some heading for an example.</h2>
<p>Some paragraph for an example.</p>
</body>
</html>Values
| Value | Description | Play it |
|---|---|---|
| repeat | The background image is repeated both horizontally and vertically. This is the default value. | Play it » |
| repeat-x | The background image is repeated only horizontally. | Play it » |
| repeat-y | The background image is repeated only vertically. | Play it » |
| no-repeat | The background image in not repeated. | Play it » |
| space | The background image is repeated as much as possible without clipping. | Play it » |
| round | The background image is repeated without gaps. | Play it » |
| initial | Sets the property to its default value. | Play it » |
| inherit | Inherits the property from its parent element. |
Browser support
|
|
|
|
|
|---|---|---|---|
| 1.0+ | 1.0+ | 1.0+ | 3.5+ |
Practice Your Knowledge
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.