The justify-content property aligns the items when the items do not use all available space horizontally. It controls the alignment of items overflowing the line. This property is a sub-property of the Flexible Box Layout module.
The justify-content property is one of the CSS3 properties.
The justify-content property should be used with the display property set to "flex".
For aligning the items vertically use the align-items property.
| Initial Value | flex-start |
| Applies to | Flex containers. |
| Inherited | No. |
| Animatable | No. |
| Version | CSS3 |
| DOM Syntax | object.style.justifyContent = "center"; |
Syntax
Justify-content: flex-start | flex-end | center | space-between | space-around | initial | inherit;Example of the justify-content property:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document </title>
<style>
.center {
width: 400px;
height: 150px;
border: 1px solid #666;
display: -webkit-flex;
-webkit-justify-content: center;
display: flex;
justify-content: center;
}
.center div {
width: 70px;
height: 70px;
background-color: #ccc;
border: 1px solid #666;
}
</style>
</head>
<body>
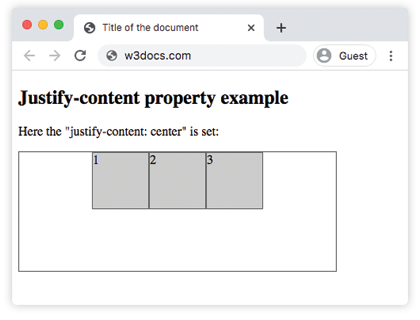
<h2>Justify-content property example</h2>
<p>Here the "justify-content: center" is set:</p>
<div class="center">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>Result

Example of the justify-content property with the "flex-start" value:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document </title>
<style>
.start {
width: 400px;
height: 150px;
border: 1px solid #666;
display: -webkit-flex;
-webkit-justify-content: flex-start;
display: flex;
justify-content: flex-start;
}
.start div {
width: 70px;
height: 70px;
background-color: #ccc;
border: 1px solid #666;
}
</style>
</head>
<body>
<h2>Justify-content property example</h2>
<p>Here the "justify-content: flex-start" is set:</p>
<div class="start">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>Example of the justify-content property with the "flex-end" value:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document </title>
<style>
.end {
width: 400px;
height: 150px;
border: 1px solid #666;
display: -webkit-flex;
-webkit-justify-content: flex-end;
display: flex;
justify-content: flex-end;
}
.end div {
width: 70px;
height: 70px;
background-color: #ccc;
border: 1px solid #666;
}
</style>
</head>
<body>
<h2>Justify-content property example</h2>
<p>Here the "justify-content: flex-end" is set:</p>
<div class="end">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>Example of the justify-content property with the "space-between" value:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document </title>
<style>
.space-between {
width: 400px;
height: 150px;
border: 1px solid #666;
display: -webkit-flex;
-webkit-justify-content: space-between;
display: flex;
justify-content: space-between;
}
.space-between div {
width: 70px;
height: 70px;
background-color: #ccc;
border: 1px solid #666;
}
</style>
</head>
<body>
<h2>Justify-content property example</h2>
<p>Here the "justify-content: space-between" is set:</p>
<div class="space-between">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>Example of the justify-content property with the "space-around" value:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document </title>
<style>
.space-around {
width: 400px;
height: 150px;
border: 1px solid #666;
display: -webkit-flex;
-webkit-justify-content: space-around;
display: flex;
justify-content: space-around;
}
.space-around div {
width: 70px;
height: 70px;
background-color: #ccc;
border: 1px solid #666;
}
</style>
</head>
<body>
<h2>Justify-content property example</h2>
<p>Here the "justify-content: space-around" is used:</p>
<div class="space-around">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>Values
| Value | Description | Play it |
|---|---|---|
| flex-start | The items start from the beginning of the container. | Play it » |
| flex-end | The items are placed at the end of the container. | Play it » |
| center | The items are placed at the center of the container. | Play it » |
| space-around | There is space before, between and after the lines of the items. | Play it » |
| space-between | There is space between the lines of the items. | Play it » |
| initial | Makes the property use its default value. | Play it » |
| inherit | Inherits the property from its parents element. |
Browser support
|
|
|
|
|
|---|---|---|---|
|
29.0+ 21-28 -webkit- |
28.0+ |
9.0+ 6.1-8.0 -webkit- |
12.1+ |
Practice Your Knowledge
What does the 'justify-content' property in CSS do?
Correct!
Incorrect!
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.