The grid-template-areas property is used to refer to the name when setting up the grid layout. You can name grid items with the grid-area property. Each area is defined by apostrophes. These areas may be referenced from such grid-placement properties as grid-row-start, grid-row-end, grid-column-end, grid-column-start, as well as their shorthand properties, like grid-row, grid-area, and grid-column.
Some property extensions are added, such as -webkit- for Safari, Google Chrome, and Opera (newer versions), -moz- for Firefox, -o- for older versions of Opera, etc.
| Initial Value | auto |
| Applies to | Grid containers. |
| Inherited | No. |
| Animatable | Yes. Items are animatable. |
| Version | CSS Grid Layout Module Level 1 |
| DOM Syntax | object.style.gridTemplateAreas = ''item1 item1 . .'' ''item1 item1 . .''; |
Syntax
grid-template-areas: none | itemnames | initial | inherit;Example of the grid-template-areas property:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
.box1 {
grid-area: header;
}
.box2 {
grid-area: menu;
}
.box3 {
grid-area: main;
}
.box4 {
grid-area: right;
}
.box5 {
grid-area: footer;
}
.grid-container {
display: grid;
grid-template-areas: 'header header header header header header' 'menu main main main right right' 'menu footer footer footer footer footer';
grid-gap: 10px;
background-color: #ccc;
padding: 10px;
}
.grid-container > div {
background-color: #eee;
text-align: center;
padding: 20px 0;
font-size: 30px;
}
</style>
</head>
<body>
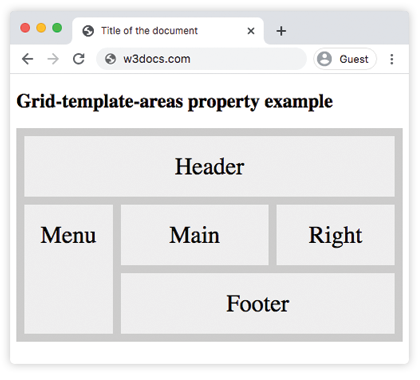
<h2>Grid-template-areas property example</h2>
<div class="grid-container">
<div class="box1">Header</div>
<div class="box2">Menu</div>
<div class="box3">Main</div>
<div class="box4">Right</div>
<div class="box5">Footer</div>
</div>
</body>
</html>Result

Example of the grid-template-areas property, where an "item1" name is given to a grid item:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
.box {
grid-area: item1;
}
.grid-container {
display: grid;
grid-template: "item1 item1 . . .";
grid-gap: 10px;
background-color: #ccc;
padding: 10px;
}
.grid-container > div {
background-color: #eee;
text-align: center;
padding: 30px 0;
font-size: 20px;
}
</style>
</head>
<body>
<h2>Grid-template property example</h2>
<div class="grid-container">
<div class="box">1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
</body>
</html>Values
| Value | Description | Play it |
|---|---|---|
| none | No named grid areas will be defined.This is the default value of this property. | Play it » |
| itemnames | A sequence which specifies the display of each column and row. | Play it » |
Browser support
|
|
|
|
|
|
|---|---|---|---|---|
| 57.0+ | 16.0+ | 52.0+ | 10.1+ | 44.0+ |
Practice Your Knowledge
What is the 'grid-template-areas' property in CSS used for?
Correct!
Incorrect!
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.