The box-sizing property defines the calculation of the width and height of an element, if they include padding and borders.
The box-sizing property is one of the CSS3 properties.
The width and height of an element, by default, is calculated like this:
- width + padding + border = actual width of an element
- height + padding + border = actual height of an element
So, when the width and height of an element is defined, the element often appears bigger than it was set (because the element's border and padding are added to the element's specified width and height).
| Initial Value | content-box |
| Applies to | All elements that accept width and height. |
| Inherited | No. |
| Animatable | No. |
| Version | CSS3 |
| DOM Syntax | object.style.boxSizing = "border-box"; |
Syntax
box-sizing: content-box | border-box | initial | inherit;In this example there are shown two <div> elements with the same specified width and height:
Example of the box-sizing property:
<!DOCTYPE html>
<html>
<head>
<style>
.div1 {
box-sizing: content-box;
width: 400px;
height: 50px;
padding: 50px;
border: 5px double #1c87c9;
}
.div2 {
box-sizing: border-box;
width: 400px;
height: 50px;
padding: 50px;
border: 5px dashed #8ebf42;
}
</style>
</head>
<body>
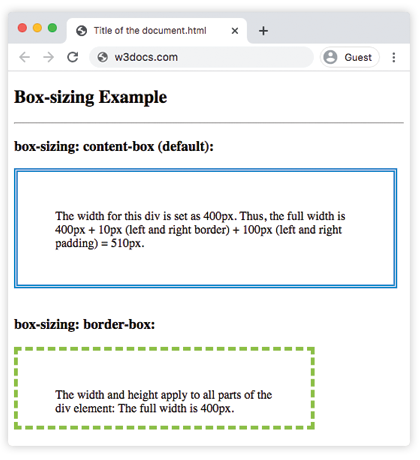
<h2>Box-sizing Example</h2>
<hr />
<h3>box-sizing: content-box (default):</h3>
<div class="div1">The width for this div is set as 400px. Thus, the full width is 400px + 10px (left and right border) + 100px (left and right padding) = 510px.</div>
<br>
<h3>box-sizing: border-box:</h3>
<div class="div2">The width and height apply to all parts of the div element: The full width is 400px.</div>
</body>
</html>Result

If box-sizing is defined as content-box, the full width will be more than div’s defined width. And if box-sizing: border-box is defined, padding and border will be included in the width and height.
The box-sizing and border-box properties are used for layouting elements. This method is useful because it makes working with the elements’ sizes easier by eliminating the number of pitfalls that can be stumbled on when you are laying out the content.
Example of using the box-sizing property to create two bordered boxes defined side by side:
<!DOCTYPE html>
<html>
<head>
<style>
div.container {
width: 100%;
border: 2px double #1c87c9;
}
div.box {
box-sizing: border-box;
width: 50%;
border: 3px solid #ccc;
float: left;
padding: 3px;
}
</style>
</head>
<body>
<h2>Box-sizing Example</h2>
<p>Here you can see two bordered boxes defined side by side.</p>
<div class="container">
<div class="box">Left part</div>
<div class="box">Right part</div>
<div style="clear:both;"></div>
</div>
</body>
</html>Values
| Value | Description |
|---|---|
| content-box | The width and height properties include the content, but the padding, border, or margin aren't included. It is the default value. |
| border-box | The width and height properties include the content, padding and border, but do not include the margin. |
| initial | Sets the property to its default value. |
| inherit | Inherits the property from its parent element. |
Browser support
|
|
|
|
|
|
|---|---|---|---|---|
|
10.0+ 4.0-9.0 -wbkit- |
12.0+ |
29.0+ 2.0-28.0 -moz- |
5.1+ 3.1-5.0 -webkit- |
10.0+ |
Practice Your Knowledge
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.