The <svg> tag is used as a container for SVG graphics.
SVG (Scalable Vector Graphics) is a language for two-dimensional graphics based on XML with support for animation and interactivity. To draw images, it uses simple geometrical figures (circle, lines, polygon, etc.).

Syntax <svg>
The <svg> tag comes in pairs. The content is written between the opening (<svg>) and the closing (</svg>) tags.
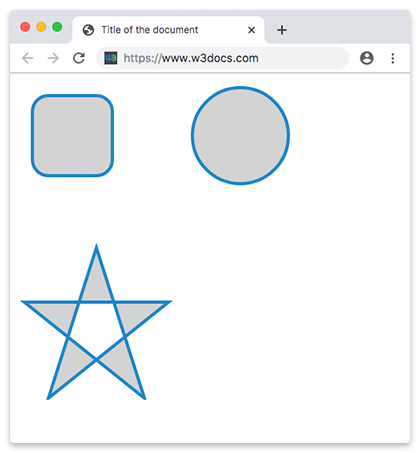
Example of the HTML <svg> tag:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
</head>
<body>
<div style="display:flex; flex-flow:row wrap;">
<svg width="180" height="180">
<rect x="20" y="20" rx="20" ry="20" width="100" height="100" style="fill:lightgray; stroke:#1c87c9; stroke-width:4;"/>
</svg>
<svg width="200" height="200">
<circle cx="100" cy="70" r="60" stroke="#1c87c9" stroke-width="4" fill="lightgray"/>
</svg>
<svg width="200" height="200">
<polygon points="100,10 40,198 190,78 10,78 160,198" style="fill:lightgray; stroke:#1c87c9; stroke-width:4; fill-rule:evenodd;"/>
</svg>
</div>
</body>
</html>Example of the HTML <svg> tag drawing an ellipse:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
</head>
<body>
<svg width="400" height="200">
<ellipse cx="100" cy="50" rx="100" ry="50" fill="#1c87c9" />
</svg>
</body>
</html>Differences between SVG and Canvas
At first sight, both SVG and Canvas are doing the same thing, drawing vector artwork using coordinate points. However, there are differences between them. Let’s have a look at them.
SVG is a language for describing 2D graphics in XML, whereas Canvas is used to draw 2D graphics on the fly (with JavaScript).
SVG is like a "draw" program. The drawing is a drawing instruction for each shape, and any part of any shape can be changed. Drawings are shape-oriented.
Canvas is like a "paint" program. When the pixels hit the screen, this is your drawing. You can change shapes only by overwriting them with other pixels. Paintings are pixel-oriented.
SVG is based on XML, which means that every element is available within the SVG DOM. In SVG, the drawn shape is remembered as an object. In Canvas, the browser forgets the drawn form immediately after it has been drawn. If you need to make changes in the drawing, you should draw it from scratch.
Attributes
| Attribute | Value | Description |
|---|---|---|
| baseProfile | none (default) full basic tiny |
Describes the minimum SVG language profile that the author believes is necessary to correctly render the content.
Not supported after SVG2. |
| contentScriptType | content-type | Specifies the default scripting language for the given document fragment.
Not supported after SVG2. |
| contentStyleType | content-type | Identifies the default style sheet language used by the SVG fragment. Not supported after SVG2. |
| height | length | percentage |
Defines the vertical length of rect. |
| preserveAspectRatio | none xMinYMin,br/> xMidYMin xMaxYMin xMinYMid xMidYMid xMaxYMid xMinYMaxxMidYMax xMaxYMax |
Defines how the SVG fragment must be deformed if it is embedded in a container with a different aspect ratio. |
| meet (default) | Defines that an image preserves its proportion and is visible. | |
| slice | Defines that an image preserves its proportion and the viewBox is scaled down as much as possible. | |
| version | number | Defines the version of SVG used for the inner content of the element.
Not supported after SVG2. |
| viewbox | list-of-numbers | Defines the bound of the SVG viewport for the current SVG fragment. |
| width | length | percentage |
Determines the width of the rect. |
| x | length | percentage |
Determines the x coordinate of the svg container. It has no effect on outermost SVG elements. |
| y | length | percentage |
Determines the y coordinate of the svg container. It has no effect on outermost SVG elements. |
Browser support
|
|
|
|
|
|---|---|---|---|
| 4+ | 3+ | 4+ | 10+ |
Practice Your Knowledge
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.