The <frameset> tag defines the structure of a frame (zone in the browser window, where we can load another web page), number of columns and rows, and also how many percent/pixels it will occupy in a frame.
You can use the <iframe> or <div> tags with different CSS properties for getting the same result.
Syntax
The <frameset> tag comes in pairs. The content is written between the opening (<frameset>) and closing (</frameset>) tags.
The <frameset> tag can contain one or several <frame> tags․ It is allowed to nest one <frameset> tag in another if it is necessary to divide the windows into smaller ones.
Example of the HTML <frameset> tag:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
</head>
<frameset cols="50%,50%">
<frame src="https://www.w3docs.com/learn-html/html-basic.html">
<frame src="https://www.w3docs.com/learn-css/css-syntax.html">
</frameset>
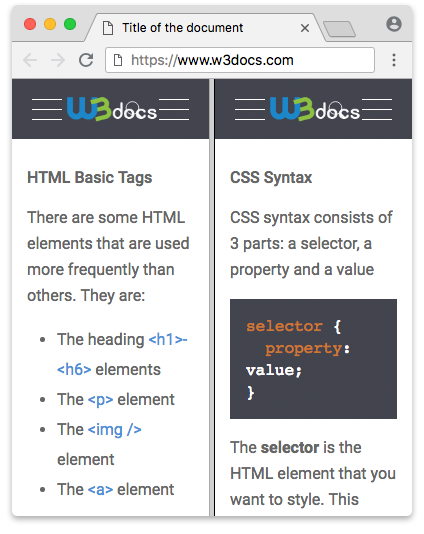
</html>Result

Example of the HTML <frameset> tag with the rows attribute:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
</head>
<frameset rows="30%,40%,30%">
<frame src="https://www.w3docs.com/learn-javascript.html">
<frame src="https://www.w3docs.com/learn-git.html">
<frame src="https://www.w3docs.com/learn-php.html">
</frameset>
</html>Attributes
| Attribute | Value | Description |
|---|---|---|
| cols | pixels % * |
Defines the number and the size of frame columns. Not supported in HTML5. |
| rows | pixels % * |
Defines the number and the size of frame rows. Not supported in HTML5. |
The <frameset> element also supports the Global Attributes.
Browser support
|
|
|
|
|
|
|---|---|---|---|---|
| ✓ | ✓ | ✓ | ✓ | ✓ |
Practice Your Knowledge
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.