The <details> tag is one of the HTML5 elements. It creates a disclosure widget and contains additional details, that the user can open and view. By default, the content of the tag is not displayed. In order to display the contents, you must apply the open attribute. A disclosure widget is commonly presented with a small triangle that twists (or rotates) to show open/closed state.
The <summary> tag sets the visible title, which, when clicked, will open/close additional information. If there is no header, then the browser will show the header "More details", by default.
Syntax
The <details> tag comes in pairs. The content is written between the opening (<details>) and closing (</details>) tags.
Example of the HTML <details> tag:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
</head>
<body>
<details>
<summary>Click to see details</summary>
<p>Detailed information is here.</p>
</details>
</body>
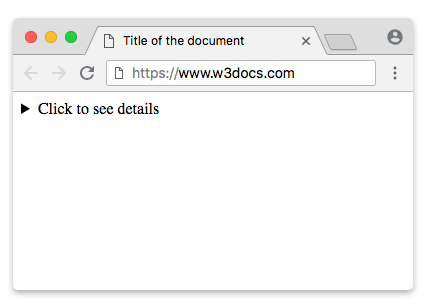
</html>Result

Example of the HTML <details> tag placed inside a <form> tag:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
</head>
<body>
<p>Departure airport:</p>
<form action="action_form.php" method="get">
<input type="text" list="airports" name="airports">
<datalist id="airports">
<option value="Birmingham">
<option value="Cambridge">
<option value="Oxford">
<option value="Bangor">
</datalist>
<input type = "submit" value = "confirm">
</form>
</body>
</html>Attributes
| Attribute | Value | Description |
|---|---|---|
| open | open | Indicates that the information in the tag should initially be shown in expanded form. |
The <details> tag also supports the Global Attributes and the Event Attributes.
How to style <details> tag?
Common properties to alter the visual weight/emphasis/size of text in <details> tag:
- CSS font-style property sets the style of the font. normal | italic | oblique | initial | inherit.
- CSS font-family property specifies a prioritized list of one or more font family names and/or generic family names for the selected element.
- CSS font-size property sets the size of the font.
- CSS font-weight property defines whether the font should be bold or thick.
- CSS text-transform property controls text case and capitalization.
- CSS text-decoration property specifies the decoration added to text, and is a shorthand property for text-decoration-line, text-decoration-color, text-decoration-style.
Coloring text in <details> tag:
- CSS color property describes the color of the text content and text decorations.
- CSS background-color property sets the background color of an element.
Text layout styles for <details> tag:
- CSS text-indent property specifies the indentation of the first line in a text block.
- CSS text-overflow property specifies how overflowed content that is not displayed should be signalled to the user.
- CSS white-space property specifies how white-space inside an element is handled.
- CSS word-break property specifies where the lines should be broken.
Other properties worth looking at for <details> tag:
- CSS text-shadow property adds shadow to text.
- CSS text-align-last property sets the alignment of the last line of the text.
- CSS line-height property specifies the height of a line.
- CSS letter-spacing property defines the spaces between letters/characters in a text.
- CSS word-spacing property sets the spacing between words.
Browser support
|
|
|
|
|
|---|---|---|---|
| 12+ | 49+ | 6+ | 15+ |
Practice Your Knowledge
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.