The <footer> tag defines the footer of a web page or a section. Usually, it contains copyright information, contact details, navigation links, etc.
You can have several <footer> tags on a web page. For example, you can place a footer inside the <article> tag to store information related to the article (links, footnotes, etc.).
The tag can contain other HTML elements, except for the <footer> and <header> tags.
The <footer> is one of the HTML5 elements.
The <footer> element can contain the following:
- copyright, authorship and contact information
- related documents
- sitemap
- back to top links
Syntax
The <footer> tag comes in pairs. The content is written between the opening (<footer>) and closing (</footer>) tags.
Example of the HTML <footer> tag:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
.header {
height: 40px;
padding: 20px 20px 0;
background: #e1e1e1;
}
.main-content {
height: 60vh;
padding: 20px;
}
footer {
padding: 10px 20px;
background: #666;
color: white;
}
a {
color: #00aaff;
}
</style>
</head>
<body>
<div class="header">Header / Menu</div>
<div class="main-content">
<h1>Main content</h1>
<p>This is some paragraph. </p>
</div>
<footer>
<p>Company © W3docs. All rights reserved.</p>
</footer>
</body>
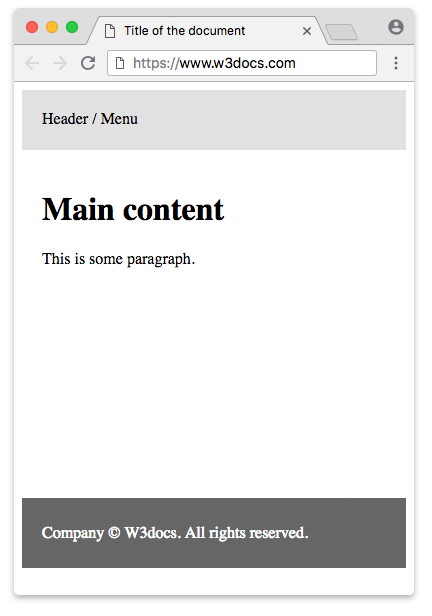
</html>Result

Attributes
The <footer> tag supports the Global Attributes and the Event Attributes.
How to style <footer> tag?
Common properties to alter the visual weight/emphasis/size of text in <footer> tag:
- CSS font-style property sets the style of the font. normal | italic | oblique | initial | inherit.
- CSS font-family property specifies a prioritized list of one or more font family names and/or generic family names for the selected element.
- CSS font-size property sets the size of the font.
- CSS font-weight property defines whether the font should be bold or thick.
- CSS text-transform property controls text case and capitalization.
- CSS text-decoration property specifies the decoration added to text, and is a shorthand property for text-decoration-line, text-decoration-color, text-decoration-style.
Coloring text in <footer> tag:
- CSS color property describes the color of the text content and text decorations.
- CSS background-color property sets the background color of an element.
Text layout styles for <footer> tag:
- CSS text-indent property specifies the indentation of the first line in a text block.
- CSS text-overflow property specifies how overflowed content that is not displayed should be signalled to the user.
- CSS white-space property specifies how white-space inside an element is handled.
- CSS word-break property specifies where the lines should be broken.
Other properties worth looking at for <footer> tag:
- CSS text-shadow property adds shadow to text.
- CSS text-align-last property sets the alignment of the last line of the text.
- CSS line-height property specifies the height of a line.
- CSS letter-spacing property defines the spaces between letters/characters in a text.
- CSS word-spacing property sets the spacing between words.
Browser support
|
|
|
|
|
|---|---|---|---|
| 6+ | 4+ | 5+ | 11.1+ |
Practice Your Knowledge
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.