The heading is a title at the head of a page or section of a book. It is very important to have different types of headings to structure the content of the web page. Headings help search engines to understand and index the structure of the web page.

Heading Tags
There are 6 levels of headings in HTML: <h1>, <h2>, <h3>, <h4>, <h5>, and <h6>.
The <h1> - <h6> tags are used to mark headings according to their importance. The <h1> tag stands for the most important heading of the web page and the <h6> stands for the least important and smallest one.
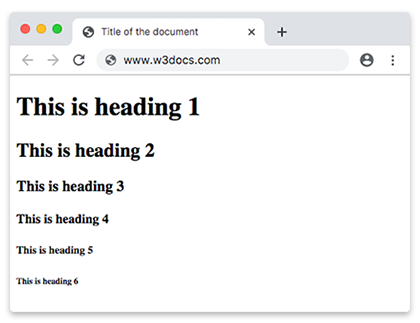
Example of <h1> - <h6> html heading tags:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
<h4>This is heading 4</h4>
<h5>This is heading 5</h5>
<h6>This is heading 6</h6>
</body>
</html>Importance of Heading
- HTML headings highlight important topics and the document structure, thus improving user engagement.
- Use only one <h1> tag on any web page. The tag must describe what your page is about and also contain a keyword to improve rankings in Google.
- Search Engines use headings for indexing the structure and content of the webpage.
Heading Size
You can change the default size of the headings. Set the size of any heading with the CSS font-size property:
Example of changing the size of the heading with the font-size property:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
h1 {
font-size: 50px;
}
</style>
</head>
<body>
<h1>This is heading 1</h1>
</body>
</html>Important Notes
- Do not use heading tags to increase the text size or make the text bold. Instead, you should use CSS properties like font-weight and font-size. Remember, search engines use headings to structure the content.
- Do not skip heading levels. Use the <h1> as the main headings of the webpage, followed by the <h2> headings, then the less important <h3> headings, etc.
- Avoid using <h1> more than once on a page.
HTML Horizontal Rules
The <hr> tag defines a thematic change between paragraph-level elements in an HTML page. The <hr> element is used to separate content in an HTML page:
Example of headings separated with the <hr> element:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
</head>
<body>
<h1>This is heading 1</h1>
<p>Lorem ipsum is simply dummy text...</p>
<hr>
<h2>This is heading 2</h2>
<p>Lorem ipsum is simply dummy text...</p>
<hr>
<h3>This is heading 2</h3>
<p>Lorem ipsum is simply dummy text...</p>
</body>
</html>HTML Head Element
The HTML <head> element contains metadata (document title, character set, styles, links, scripts), specific information about the web page that is not displayed to the user.
Metadata provides browsers and search engines with technical information about the web page.
Example of the usage of <head> element:
<!DOCTYPE html>
<html>
<head>
<title>The title of the document</title>
</head>
<body>
<p>HTML head element contains meta data.</p>
<p>Meta data is data about the HTML document.</p>
</body>
</html>What is a Header?
Do not confuse the HTML header tag with an HTML heading tag because headers are a piece of text repeating at the top of the page. The Heading is a title or a subtitle displaying on the webpage.
Practice Your Knowledge
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.