HTML stands for HyperText Markup Language. It is a markup language used to create web pages and applications that can be displayed on the internet. HTML is a straightforward computer coding language that was developed in the 90s. It is used to design web pages using a markup language. HTML is the combination of Hypertext and Markup language. Hypertext defines the link between web pages.
HTML tags are used to define HTML elements. An HTML element usually consists of a start tag and an end tag, with the content inserted in between. HTML tags are used to create HTML documents and render their content on web browsers. Some of the basic HTML tags include <html>, <head>, <title>, <body>, <h1> to <h6>, <p>, <br>, <hr>, <ul>, <ol>, <li>, <a>, <img> and many more .
HTML Versions
HTML was first developed by British physicist Tim Berners-Lee in 1990. Since that time, there have been many versions of HTML.
| Version | Year |
|---|---|
| HTML | 1991 |
| HTML+ | 1993 |
| HTML 2.0 | 1995 |
| HTML 3.2 | 1997 |
| HTML 4.01 | 1999 |
| XHTML 1.0 | 2000 |
| HTML5 | 2012 |
| XHTML5 | 2013 |
Basic HTML Concepts
Elements, tags, and attributes are basic concepts in HTML.
HTML element is a main structural unit of a web page. HTML tags are used to define HTML elements, and attributes provide additional information about these elements.
HTML Tags
HTML tags are used to structure website content (text, hyperlinks, images, media, etc). Tags are not displayed in the browsers, they only “instruct” browsers how to show the content of the web page.
There are over 100 tags in HTML, and you can find them in our HTML tutorial.
HTML tags are written in angle brackets (e.g <html>).
Most of HTML tags comes in pairs, like <p> </p> tags. The first tag in a pair called the start (opening) tag, and the second tag is the end (closing) tag. The information is written between opening and closing tags.
However, there are unpaired, or empty tags, which only have opening tag. (for ex. <img/>).
Let’s consider an example.
If you need to define a paragraph (which is an element ) you should use <p> tag. The content of the paragraph you should write between opening (<p>) and closing (</p>) tags.
Example
This is a paragraph between opening <p> and closing </p> tags.
HTML Attributes
HTML attributes are added to an HTML element to provide additional information about it. For example, if you define an image with <img/> tag, you can use src, height, width attributes to provide information about its source, height, width correspondingly.
Structure of an HTML Document
The <!DOCTYPE html> declaration specifies the HTML version used in the document. Every HTML document should start with this declaration so that the browsers can render the page compliant with HTML standards.
There exist several types of <!DOCTYPE> defined for each HTML version.
All the content on the webpage is written between <html> </html> tags. The <html> element is used to give information to the browsers that it is an HTML document.
The <head> element contains metadata (data about the HTML document), character set, document title, styles, etc. This data is not shown to viewers.
The <title> displays the title of the website in the browser tab when the page is loaded. The title is written between <title> </title> tags.
The <body> element contains the content of the webpage (text, images, videos, etc). The content is written between <body> </body>.
Heading elements contain different types of headings. There are six heading levels - <h1>-<h6>, where <h1> is the most important and <h6> least important tags.
The <p> element contains paragraphs of the text. The content is written between <p> and </p> tags.
Example
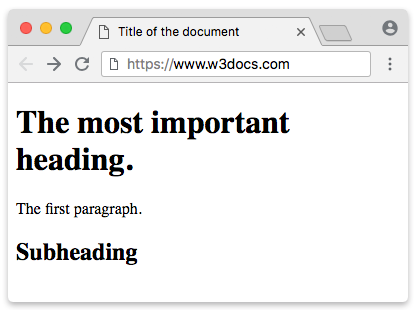
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Title of the document</title>
</head>
<body>
<h1>The most important heading.</h1>
<p> The first paragraph.</p>
<h2> Subheading</h2>
</body>
</html>Result

To start writing HTML code for your website you will need an editor. Let’s speak about HTML editors in our next chapter.
Practice Your Knowledge
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.